4. Making Easy-to-Develop Designs With the User Flow in Mind
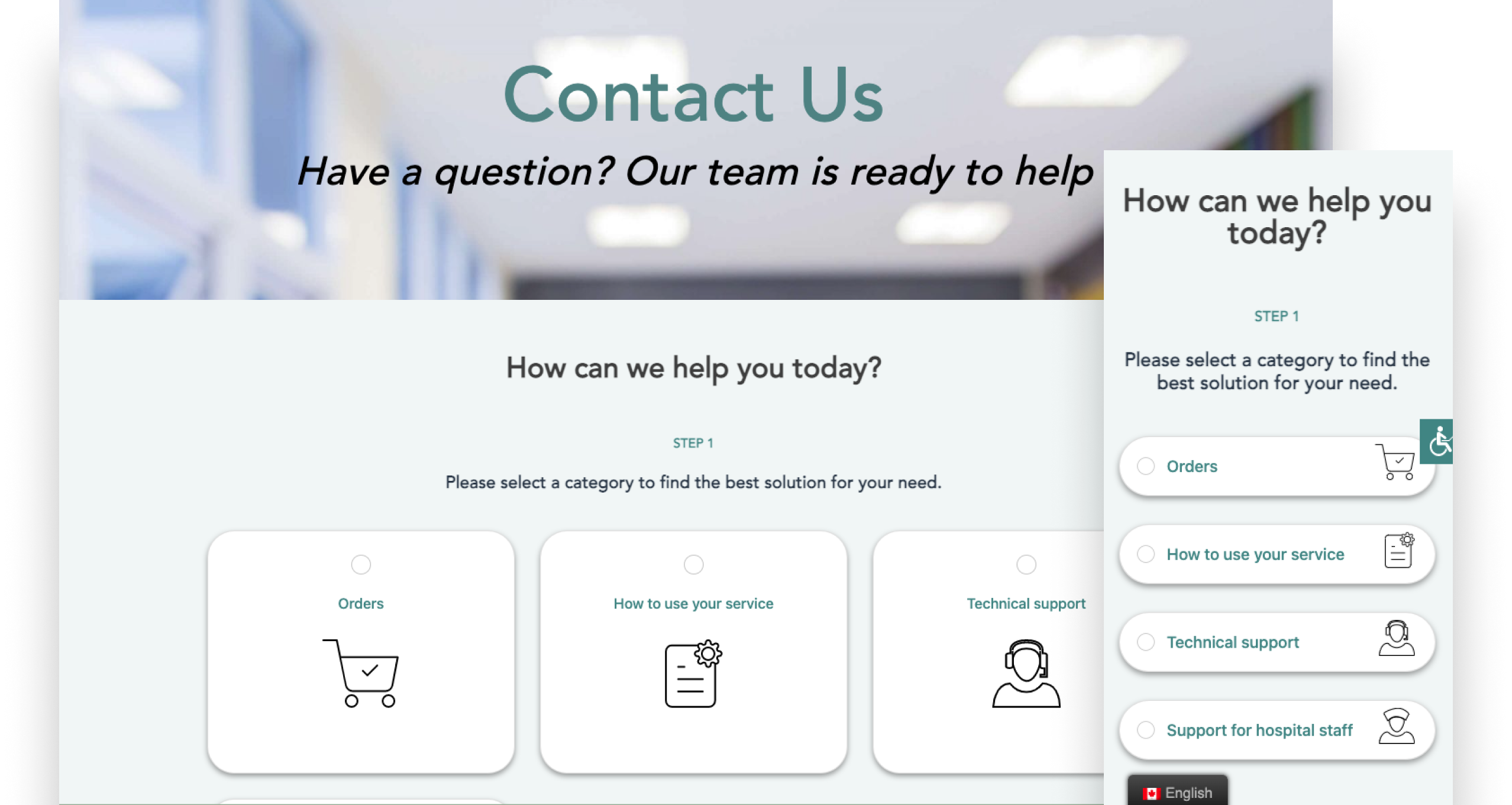
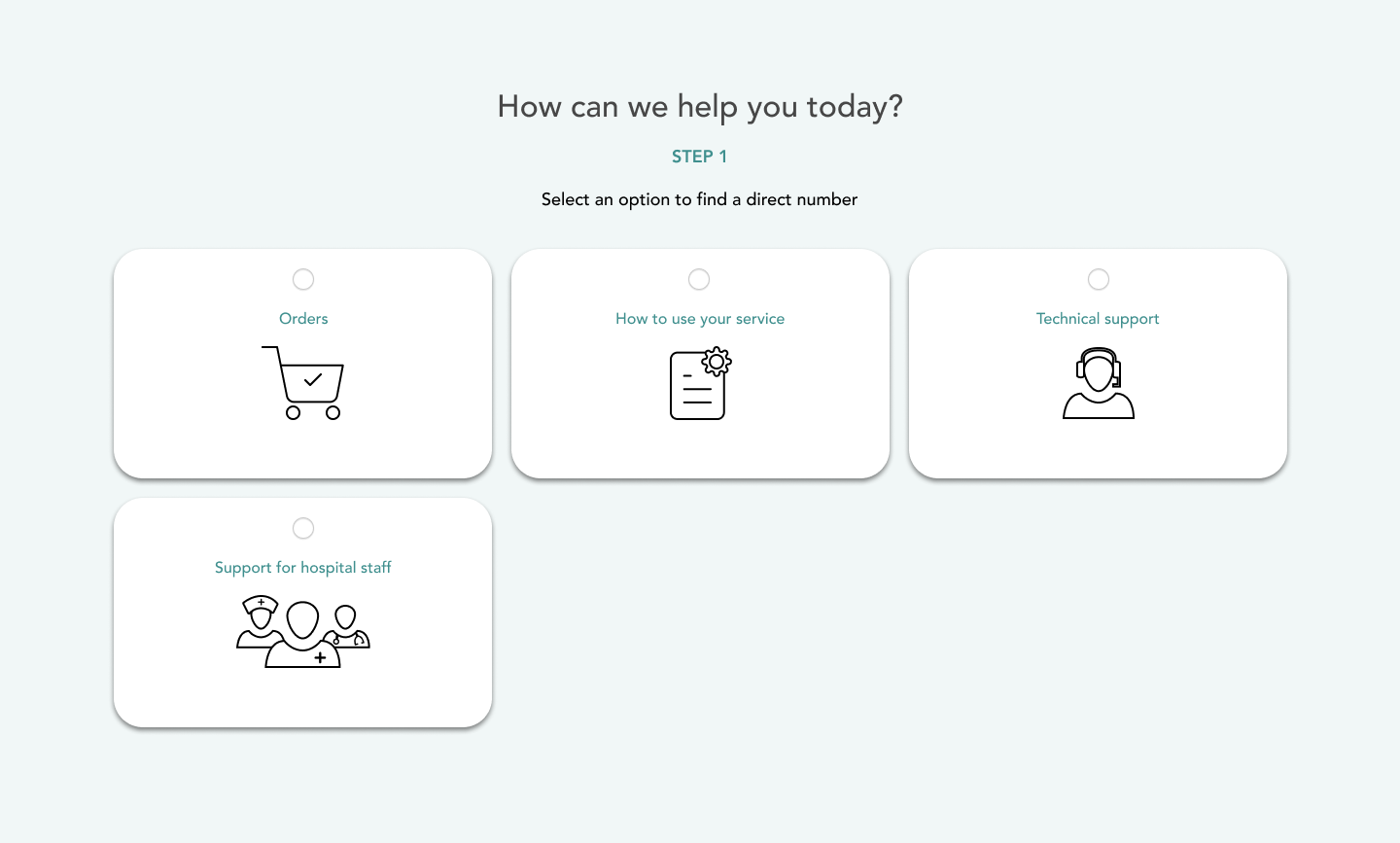
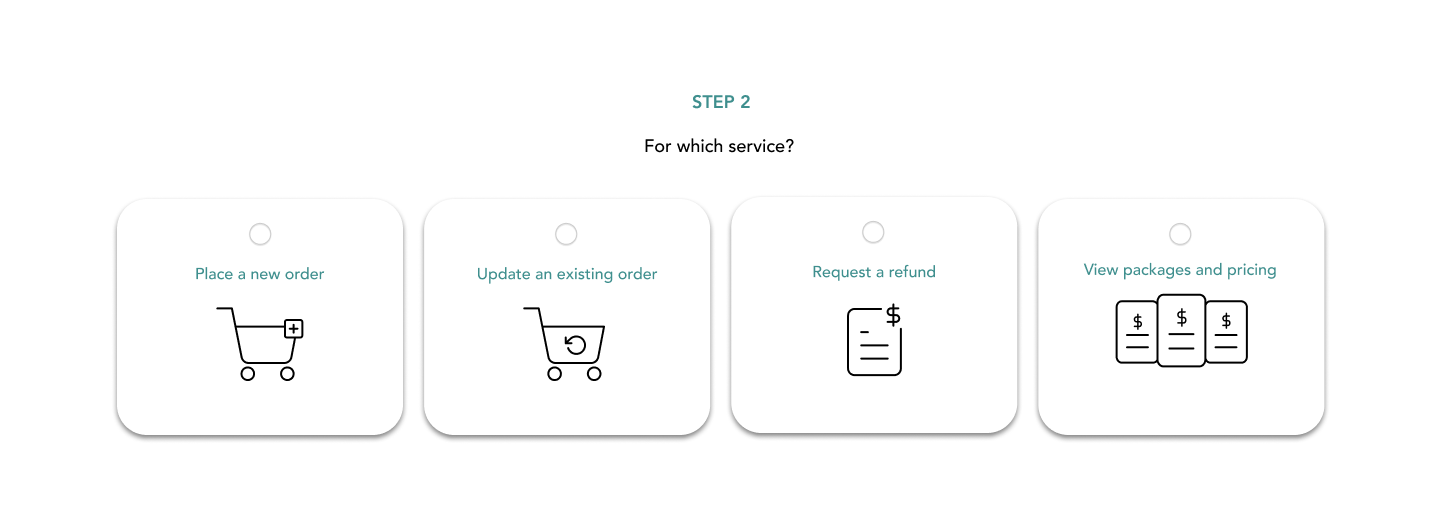
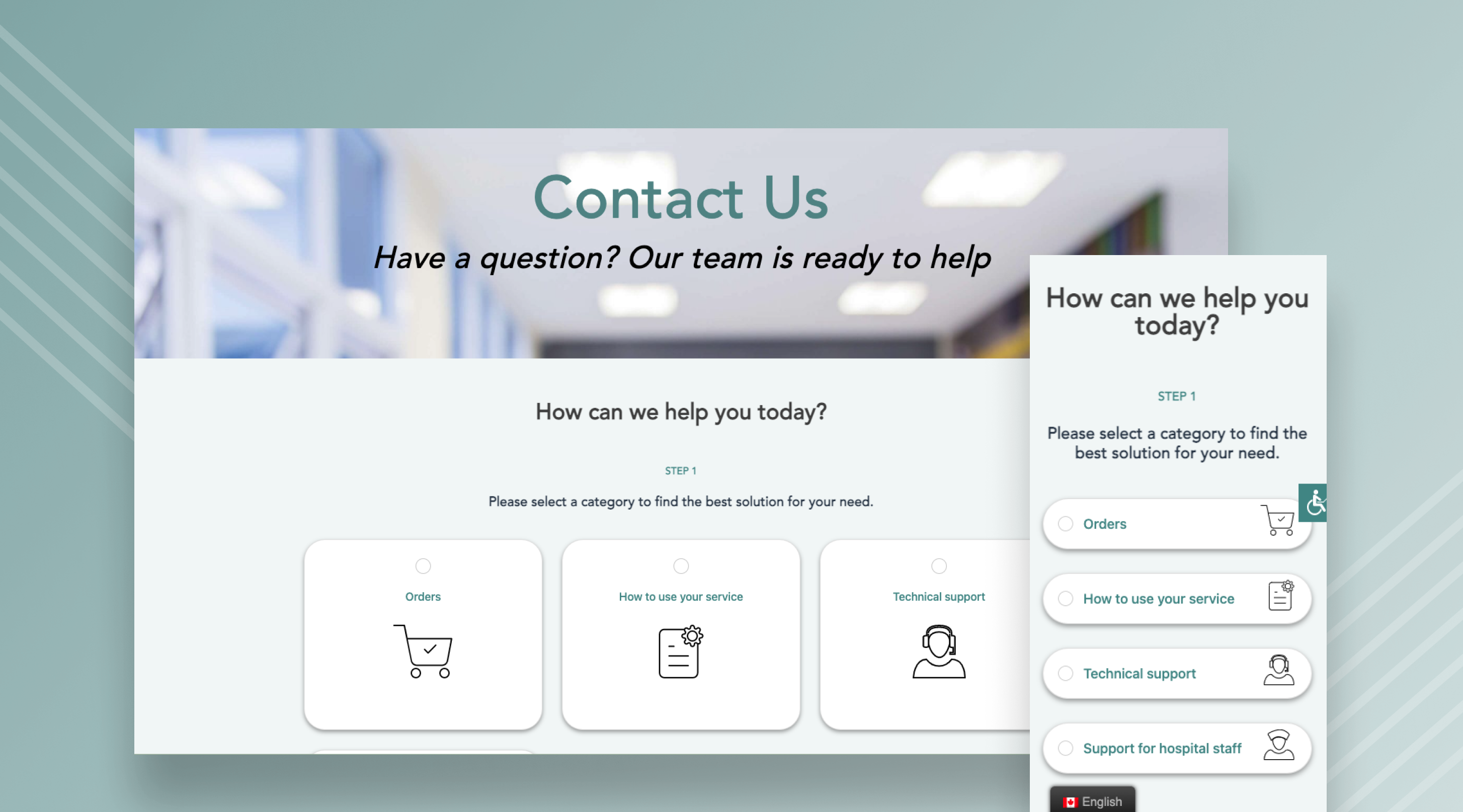
We needed designs for each step of the process: step 1, step 2, step 3 and solution. As users went from step 1 to step 3 the options became more granular so different designs were needed in order for the options to be scannable.
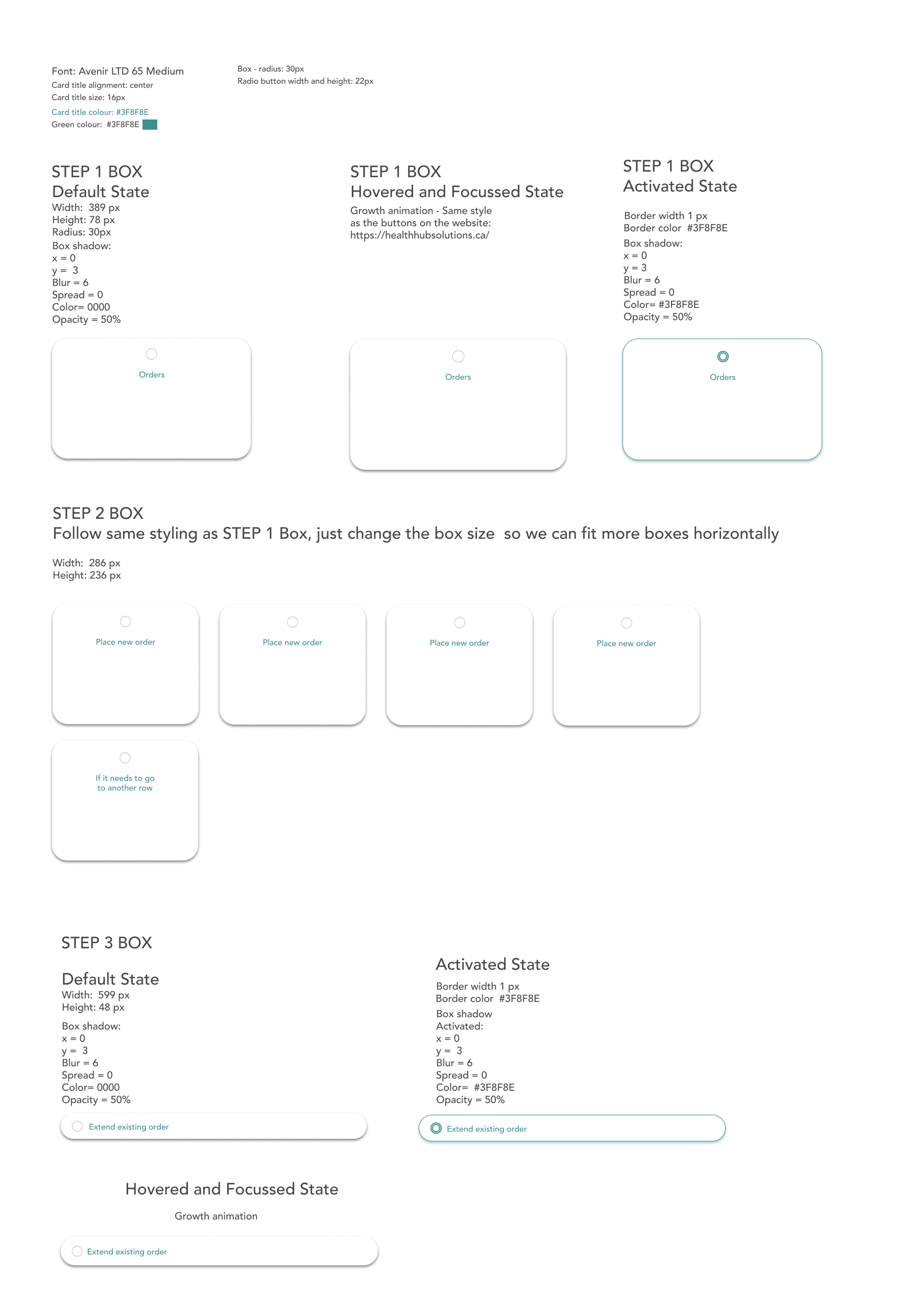
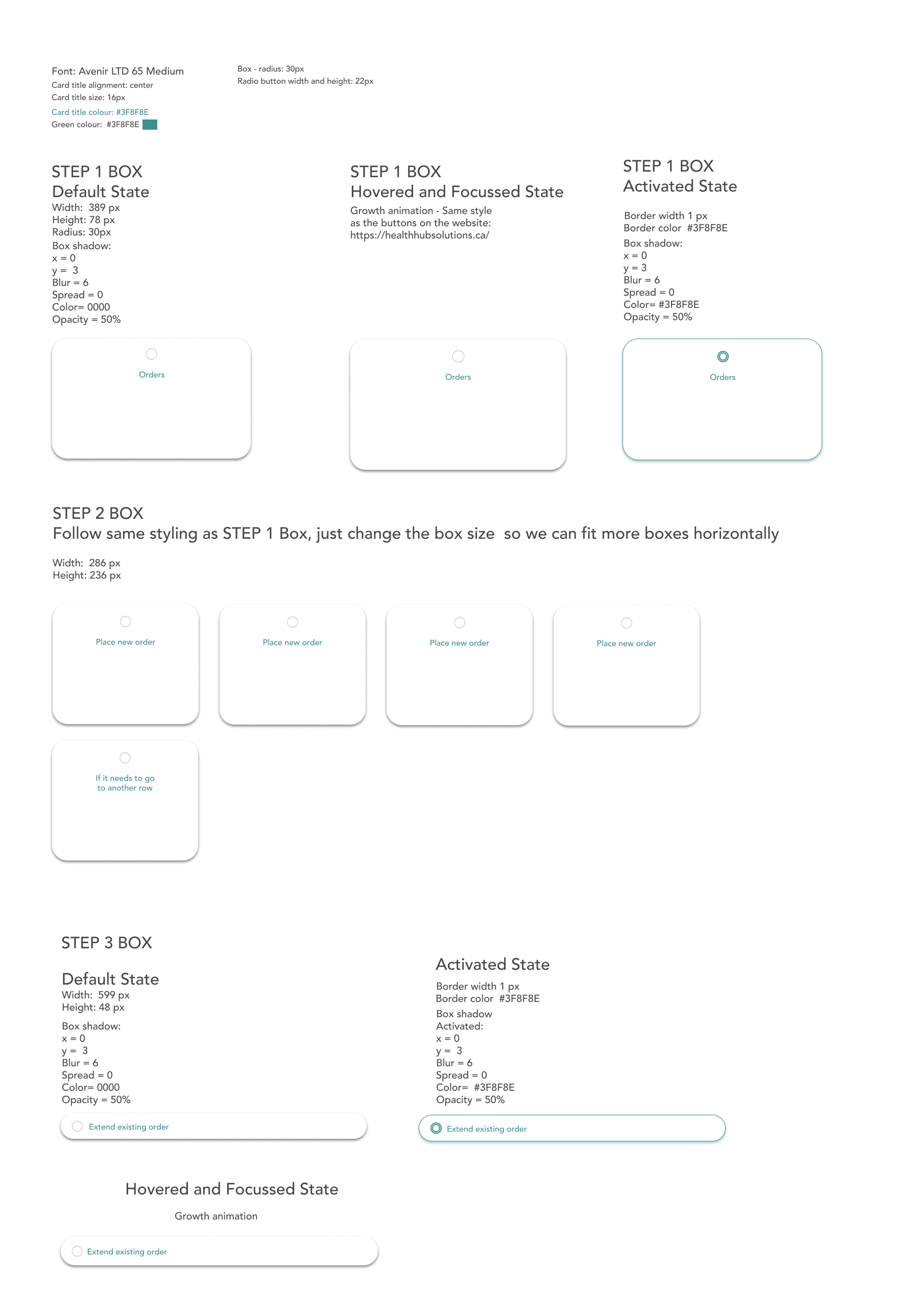
I came up with a solution with three types of boxes for the steps: large, medium and small. I delivered them to the Engineer in a style tile to make it easier for them considering the different states of each box. For mobile, I collaborated with the Engineer to come up with the best version and chose to go with the same box as step 3 but just add the icon at the end.

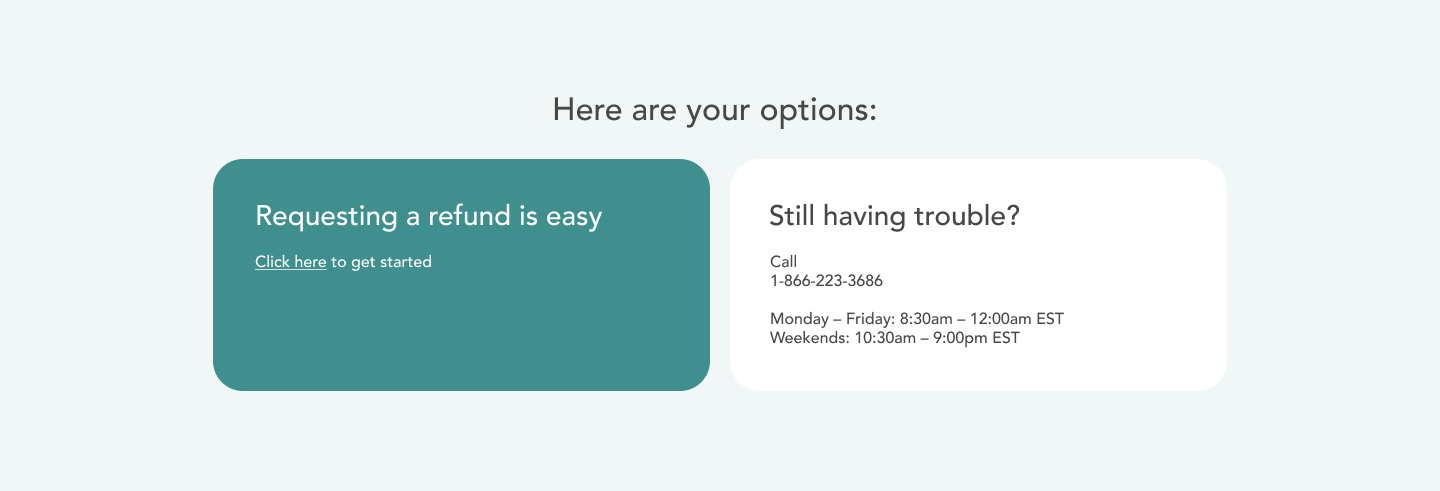
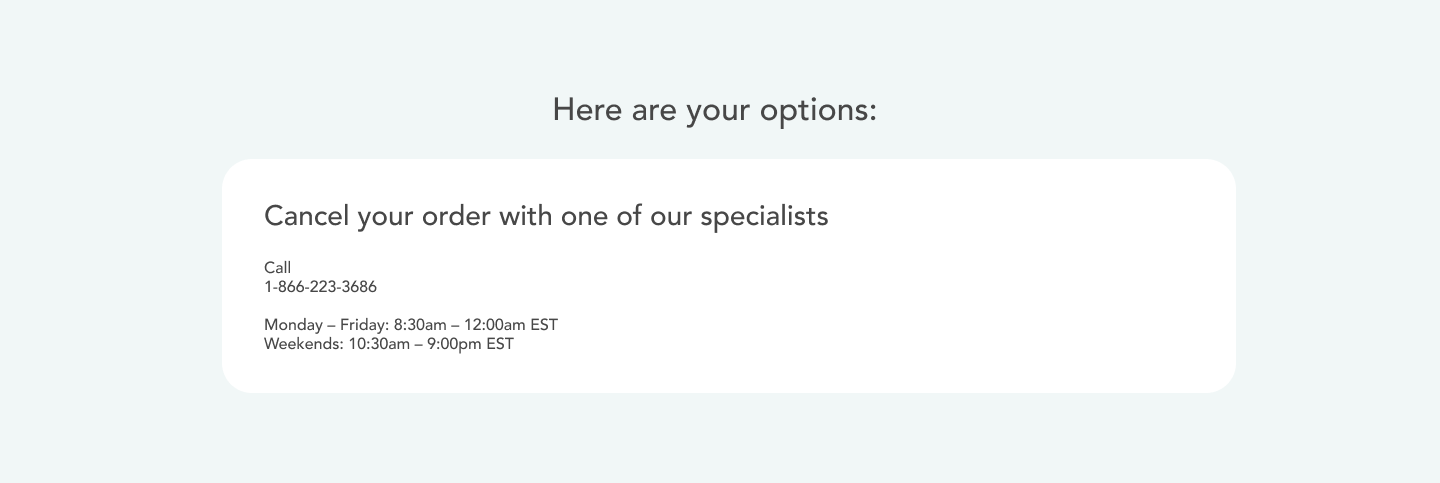
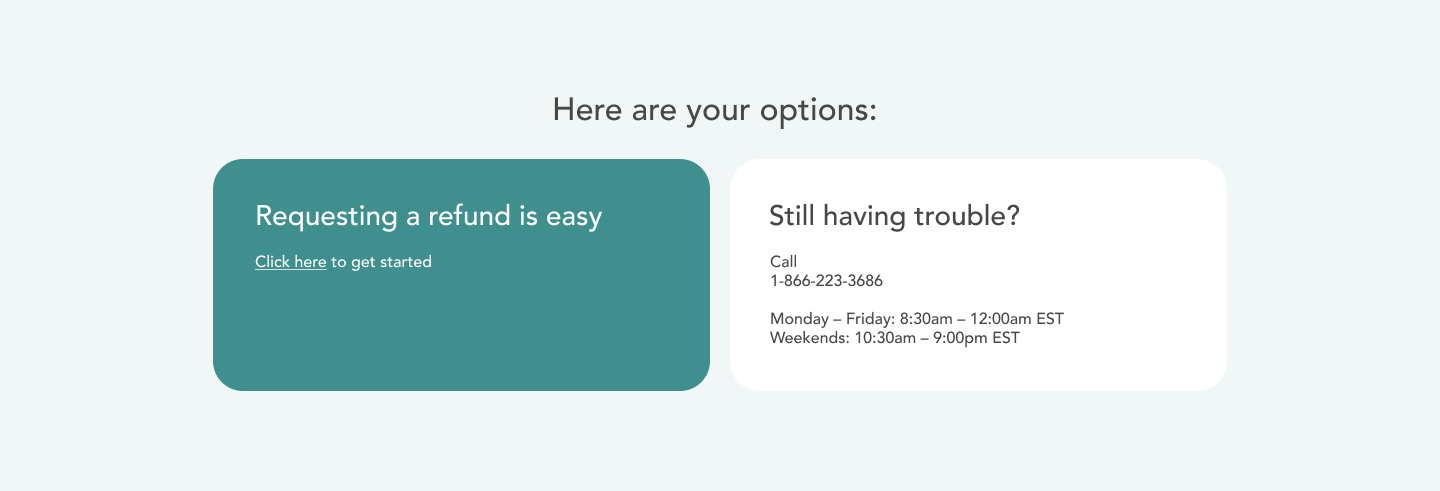
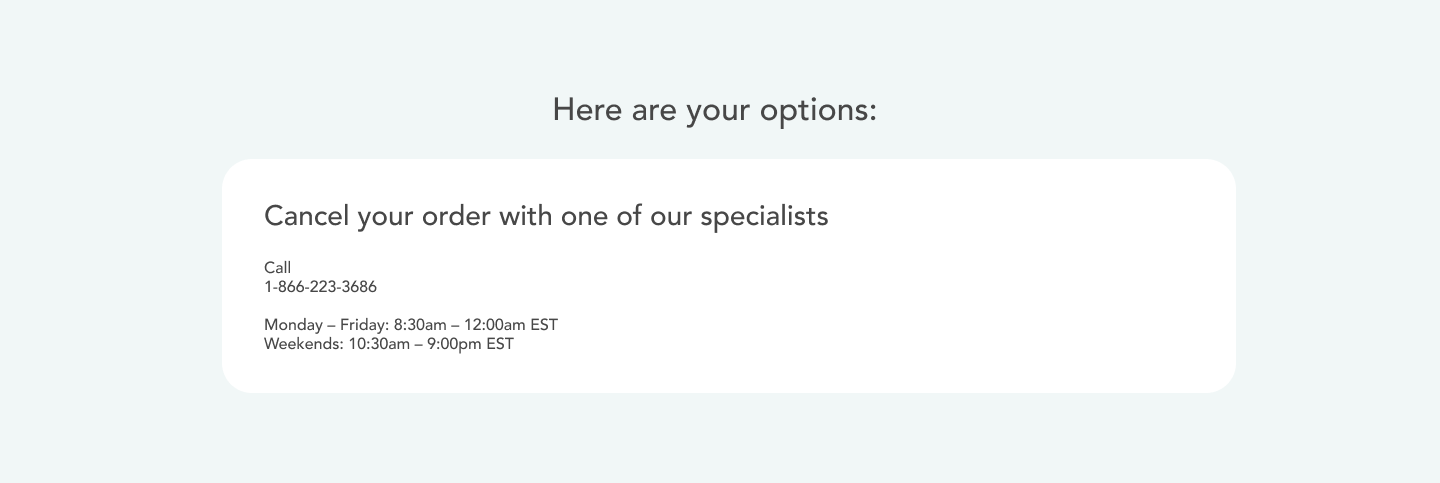
For the solution, I made two versions, one for an answer and a contact, and another for just a contact.