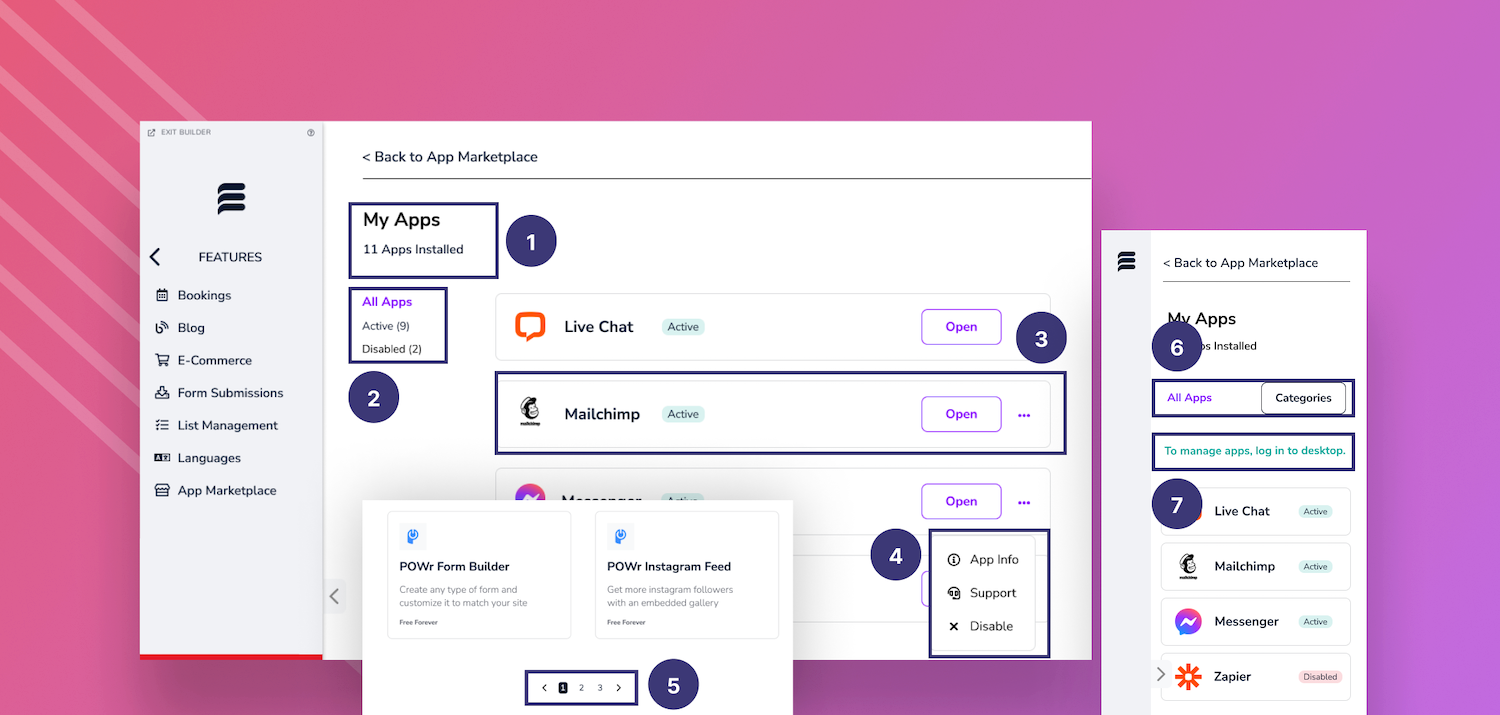
Tracker for users to know how many apps they have installed
Filtering by app status (“Active”, “Disabled”, “All Apps”)
App card with basic app information for recognition
Quick access to “App Info” (takes user to “About the App” on "App Details" page), “Support” (takes user to the “Support” tab in "App Details" page), “Disable” (a button to disable the app). If users are viewing from the "Disabled" list, this button will be a “Delete” button to fully delete the app
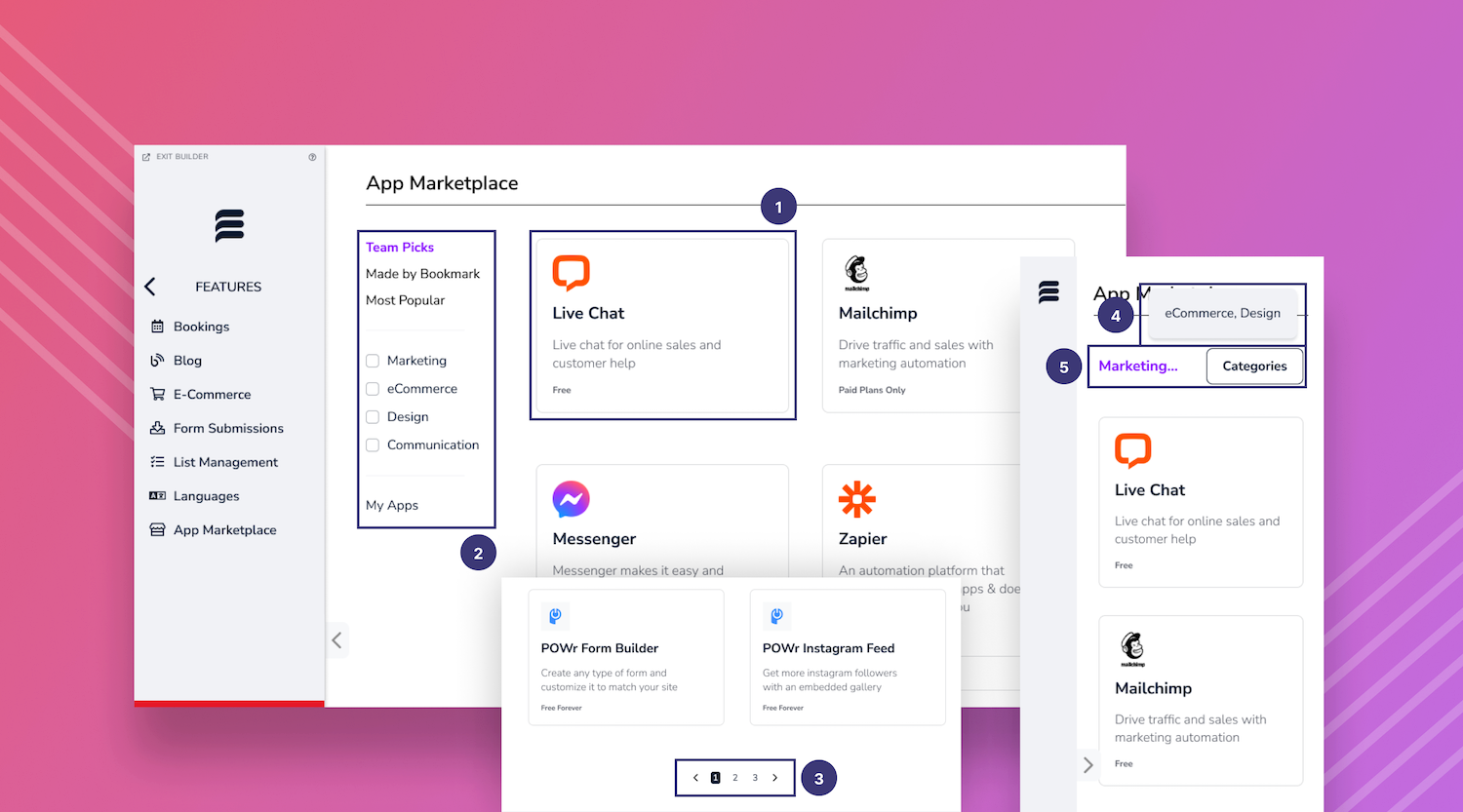
Pagination for more than 10 apps per page
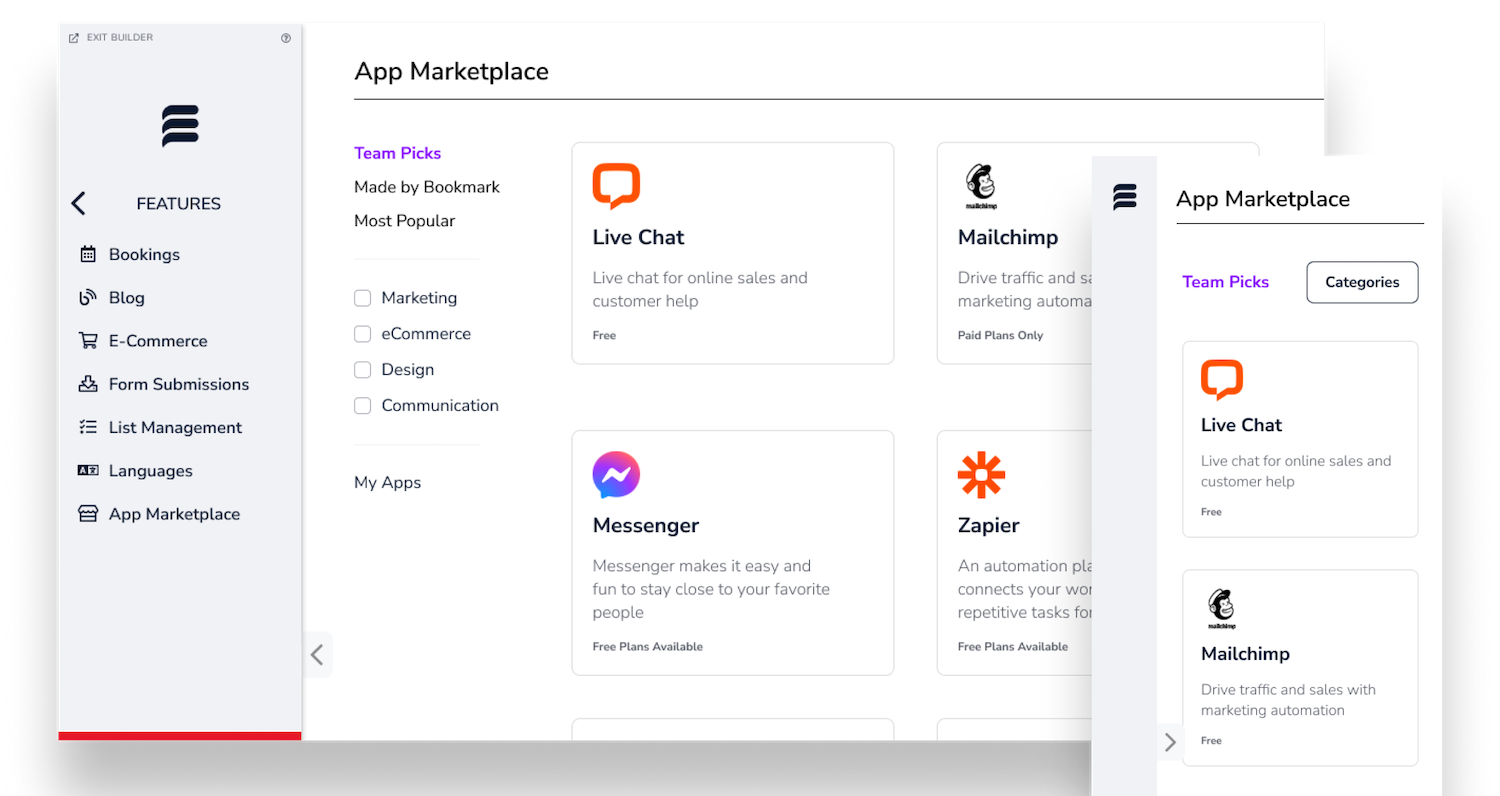
Currently active category was presented in Bookmark purple color and bolded. Due to less spacing being available on mobile, I added a button to see categories.
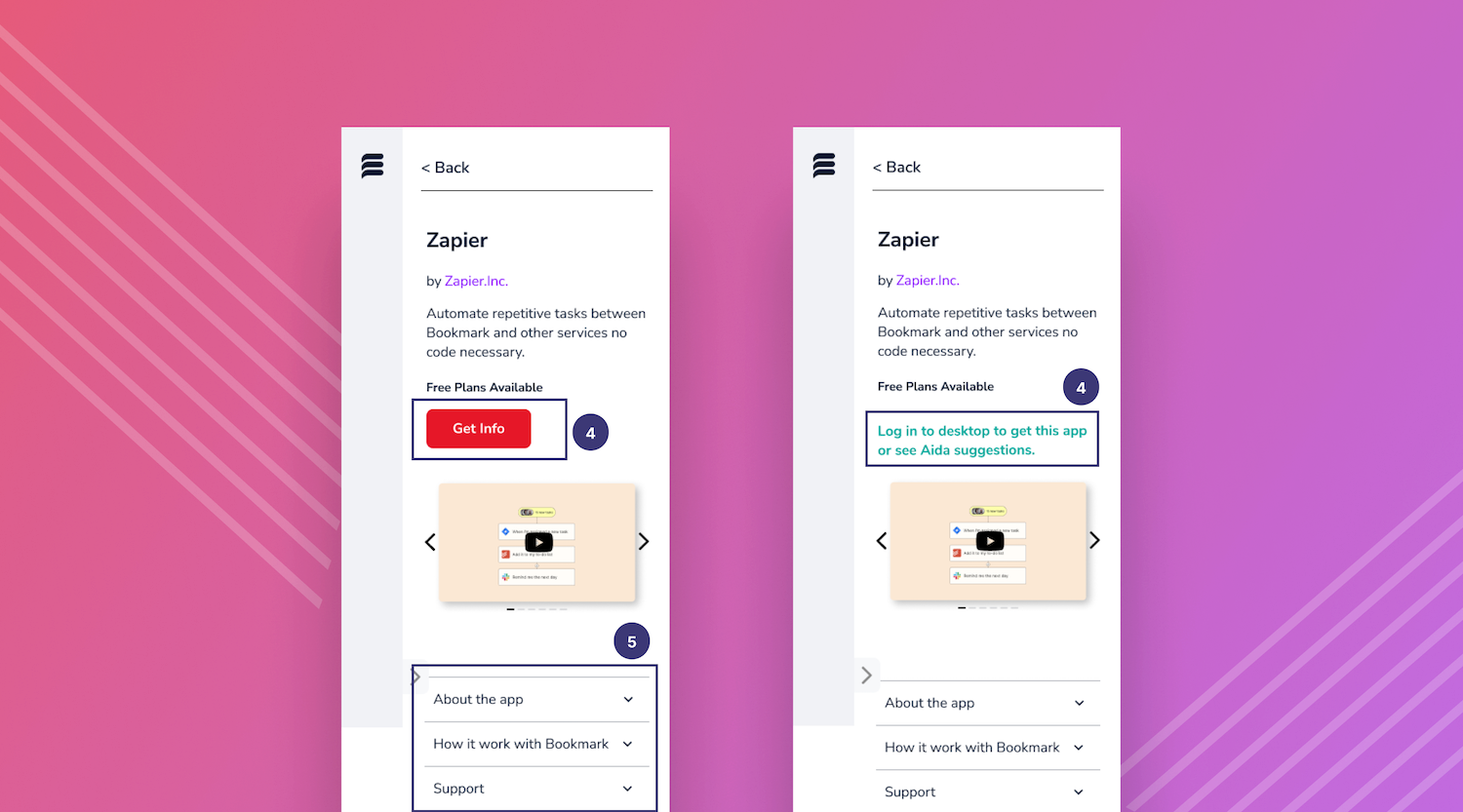
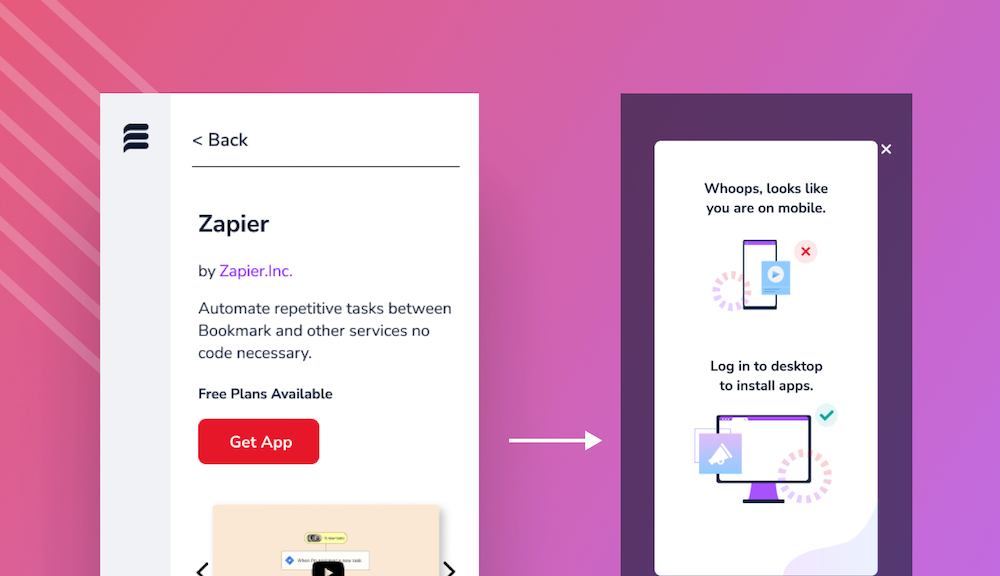
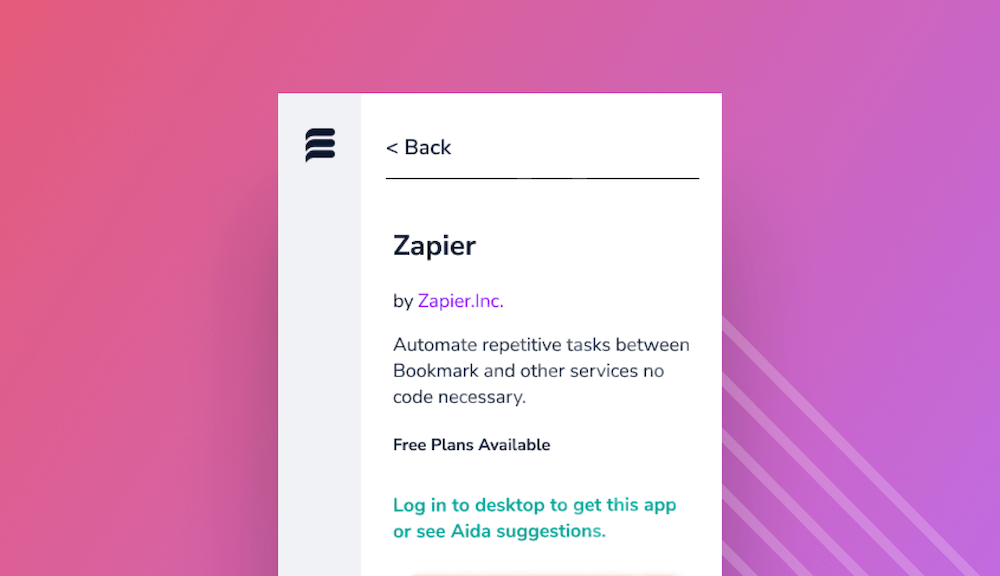
Due to limited spacing on mobile, further actions such as navigating to details about the app or changing the status from "Active" to "Disabled" and vice versa would have to be done on desktop.