3. Learning From the Old Website
The previous website recorded a mere 205 sessions per week, indicating a significantly low engagement rate. Moreover, its alarming bounce rate of 90% suggested that an overwhelming majority of visitors left the site after viewing just one page.
To evaluate the old website with a user-centric approach, I employed Jakob Nielsen's 10 fundamental principles of interaction design (rules of thumb in design: https://www.nngroup.com/articles/ten-usability-heuristics/). After a thorough analysis of the website, I distilled my findings to focus on the most impactful aspects:

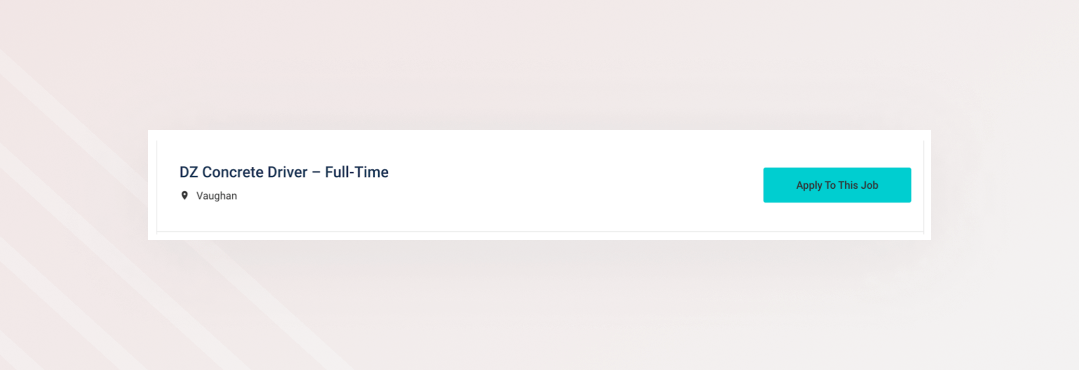
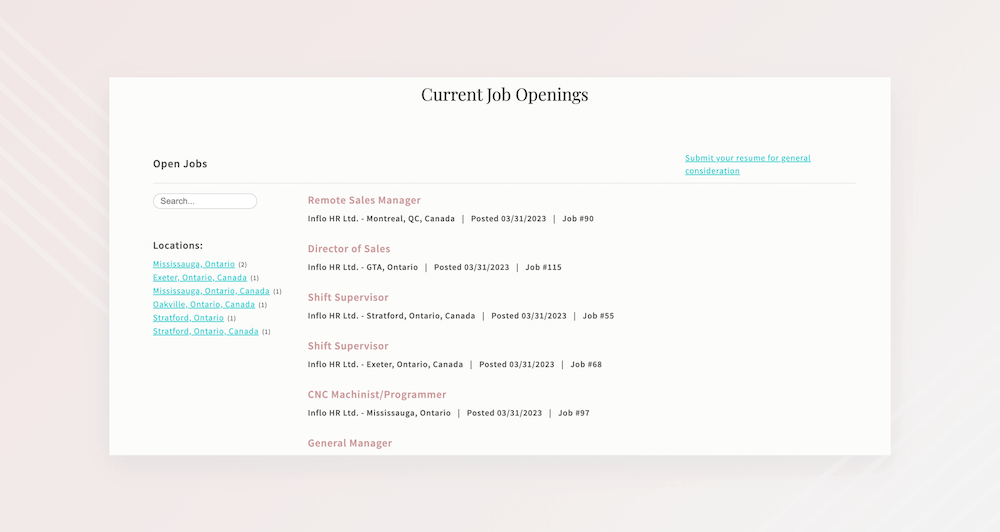
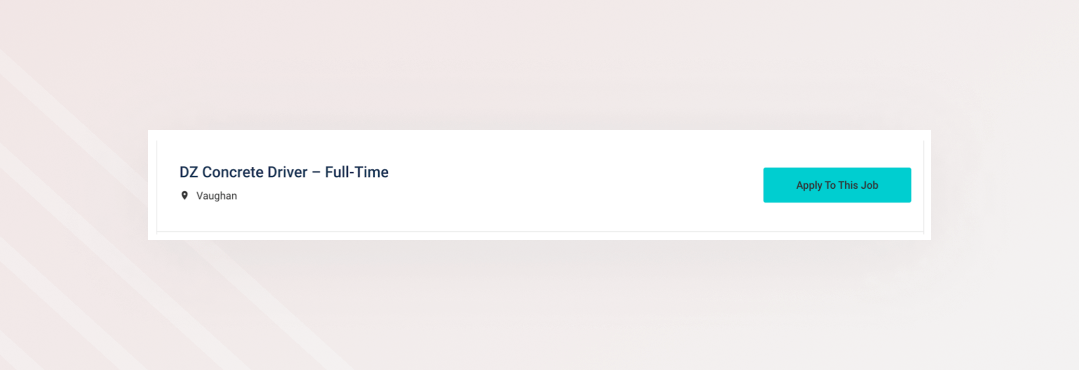
The "Jobs" page showed a list of available positions with a call to action on each one: “Apply To This Job”. However, the button led users to a description about the job position. Due to the naming, some people may think that if they press that button they would activate the application process.
There was an opportunity to make the button “See Details” or just make the job listing a link that users can click to see more information. Once they are on the job page, they can see an "Apply" button.

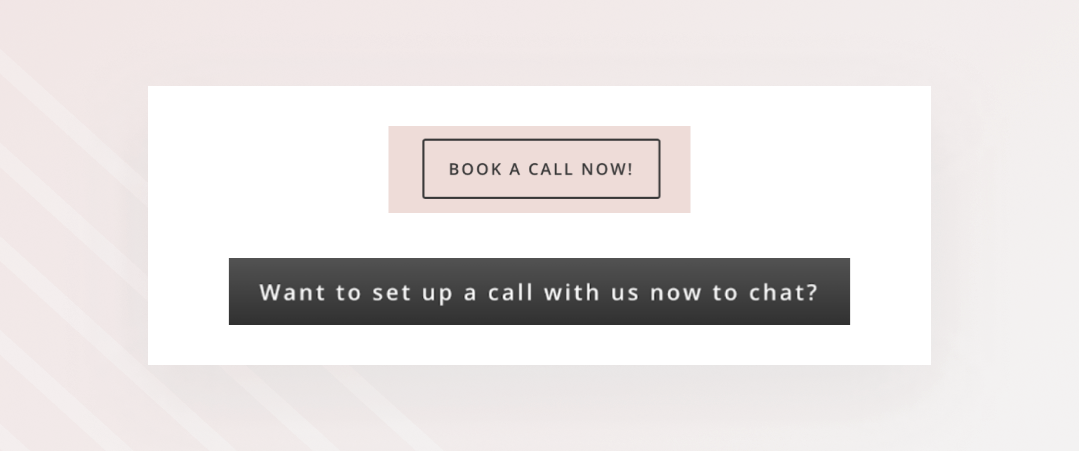
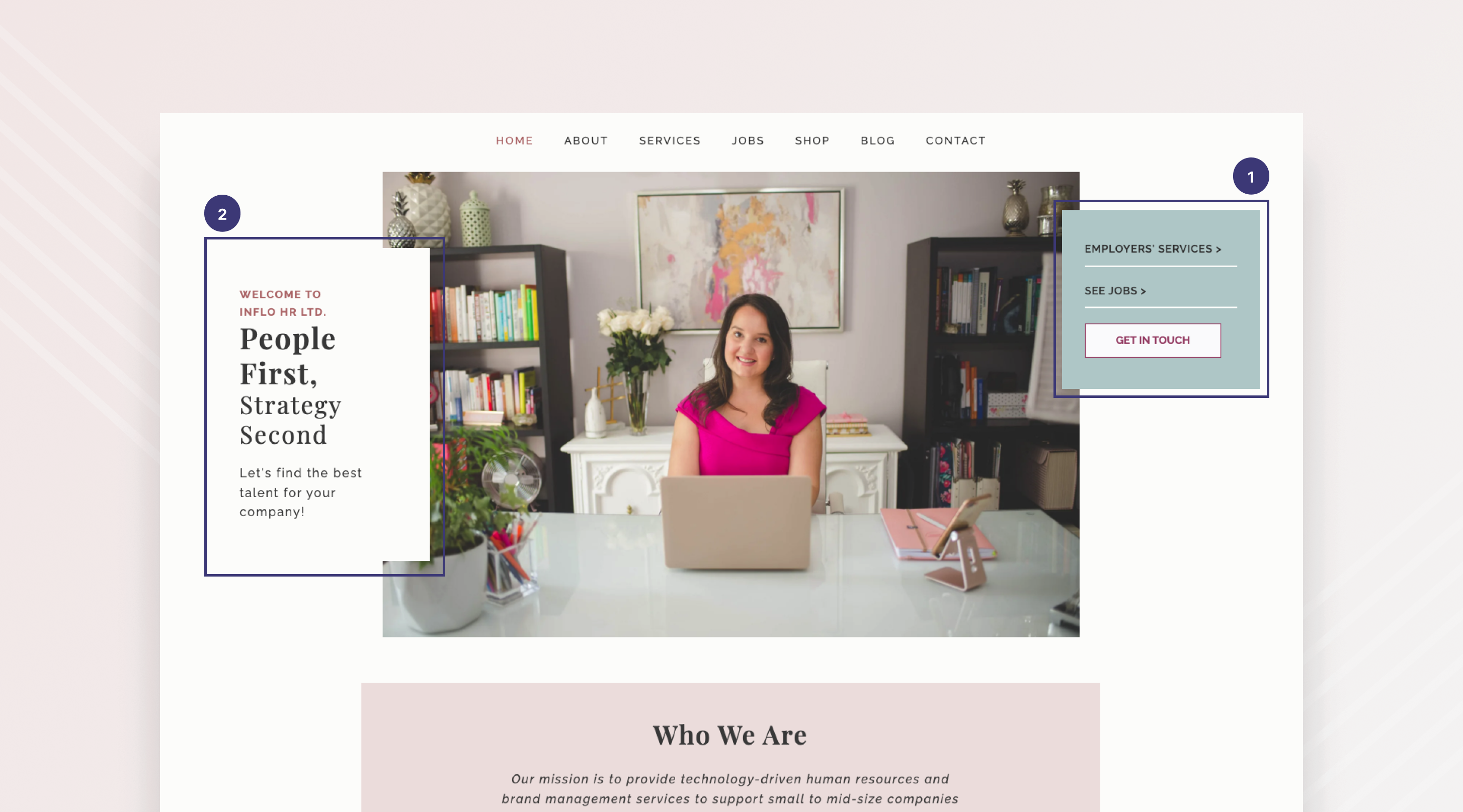
There was an inconsistent button design for the same action across the website (uppercase letters vs. capitalized, inconsistent button size).
Opportunity was to make buttons consistent across the board.

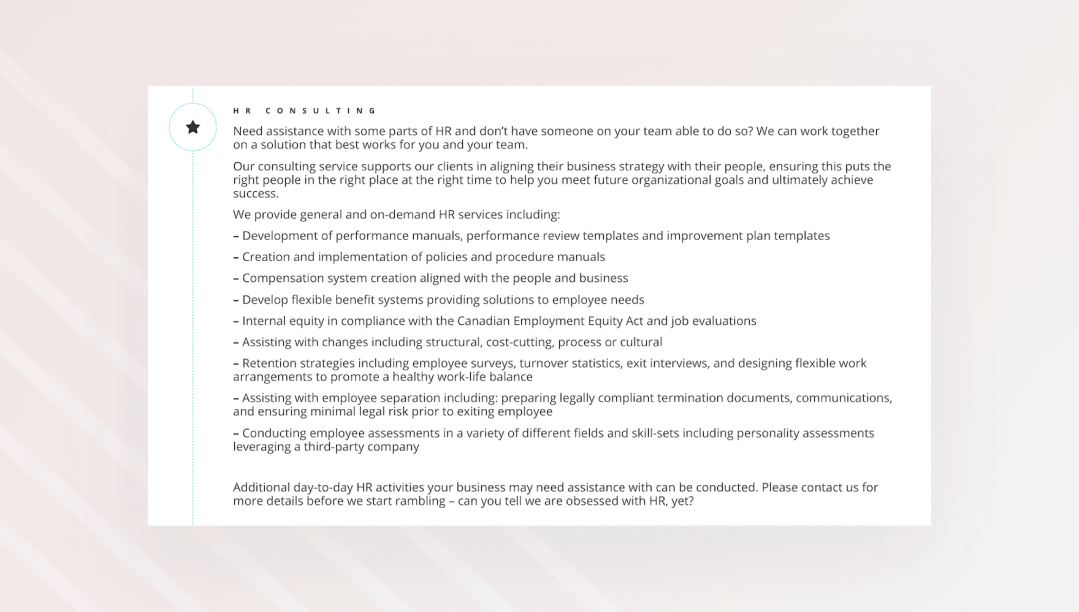
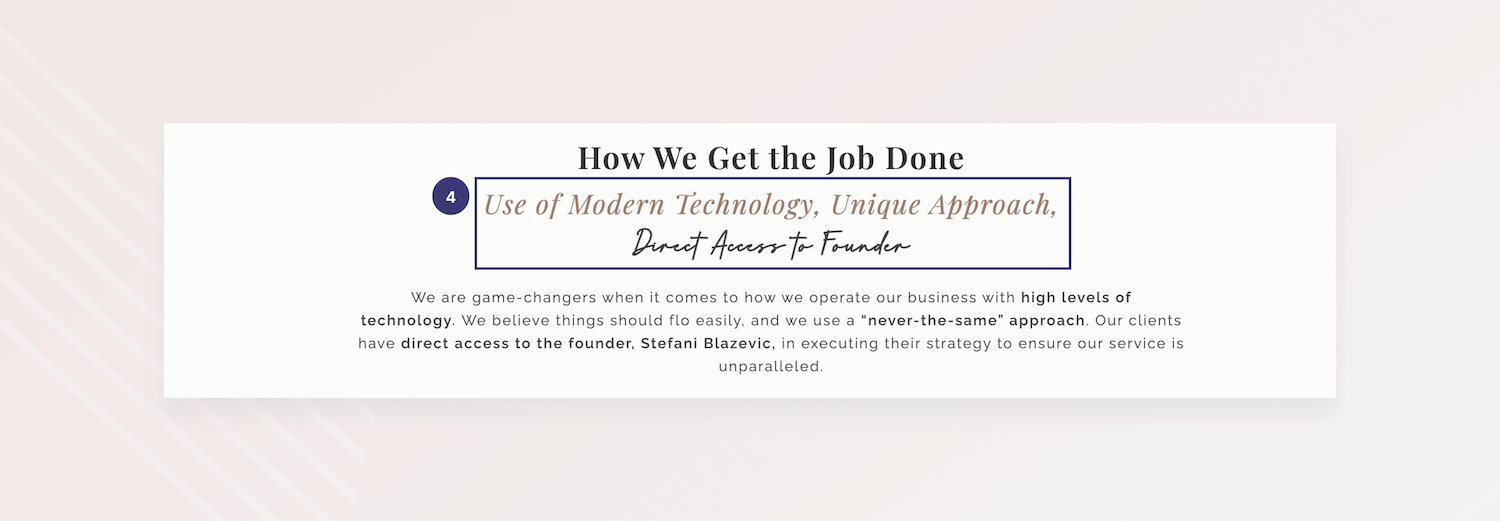
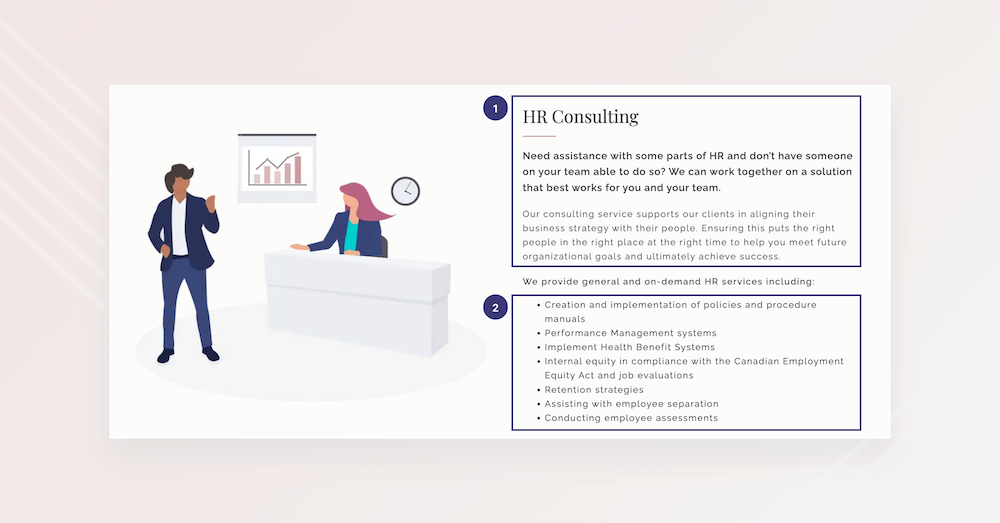
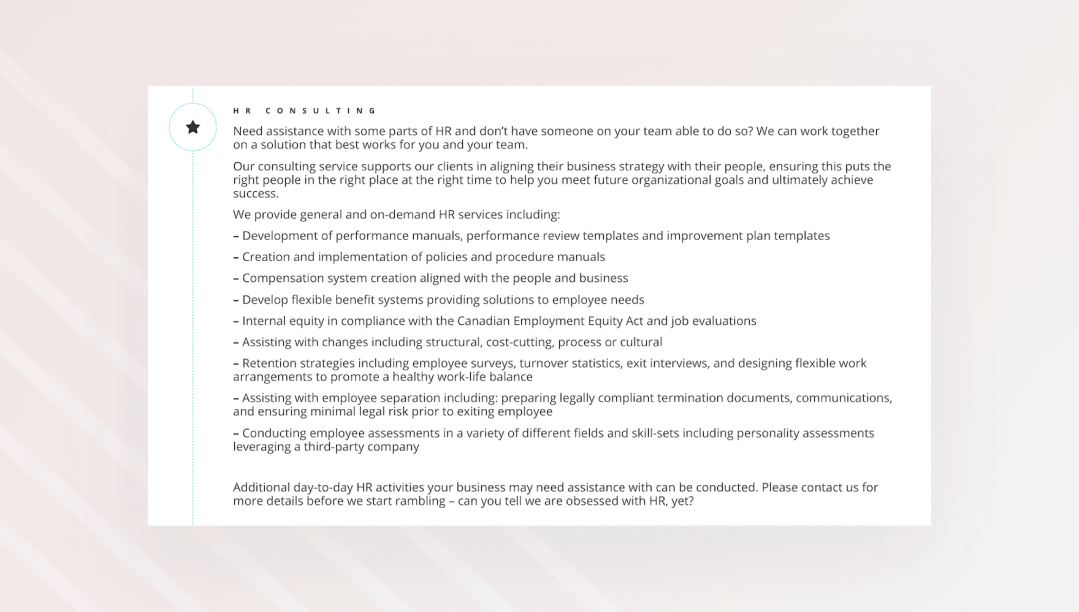
The "Services" page was burdened with dense descriptions for each service, all presented in a single style of text that hindered efficient scanning.
There was an opportunity to create more easily scannable descriptions of services by playing with text styles to create hierarchy.

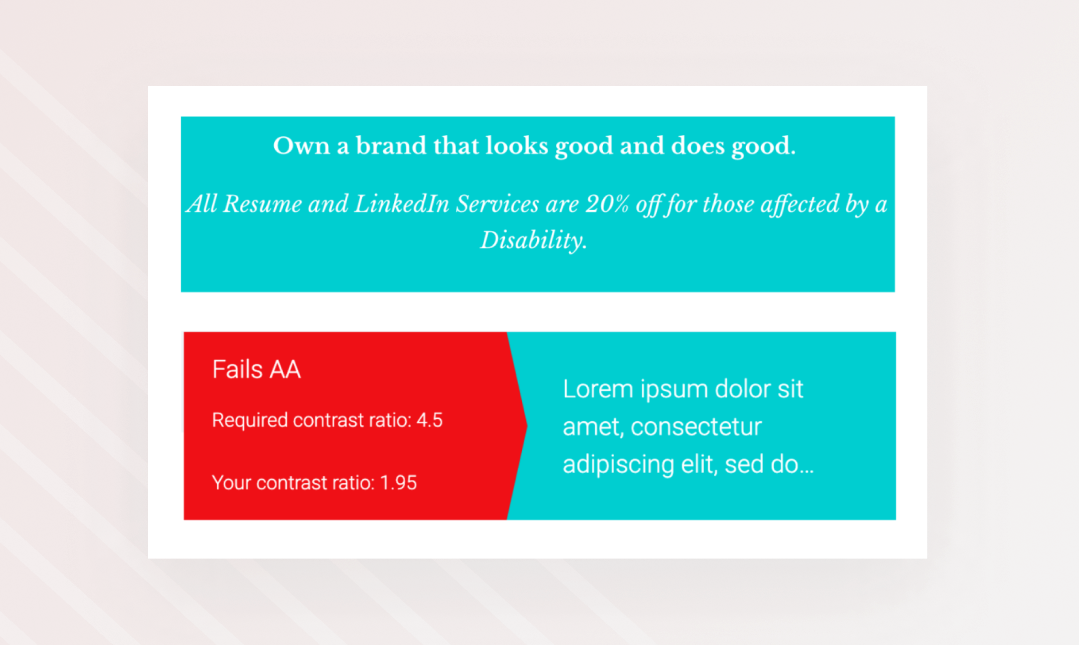
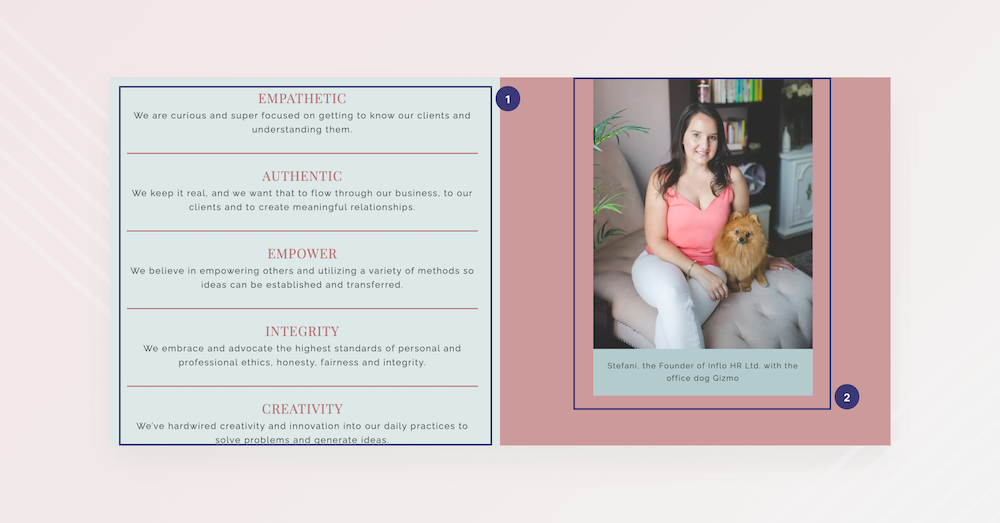
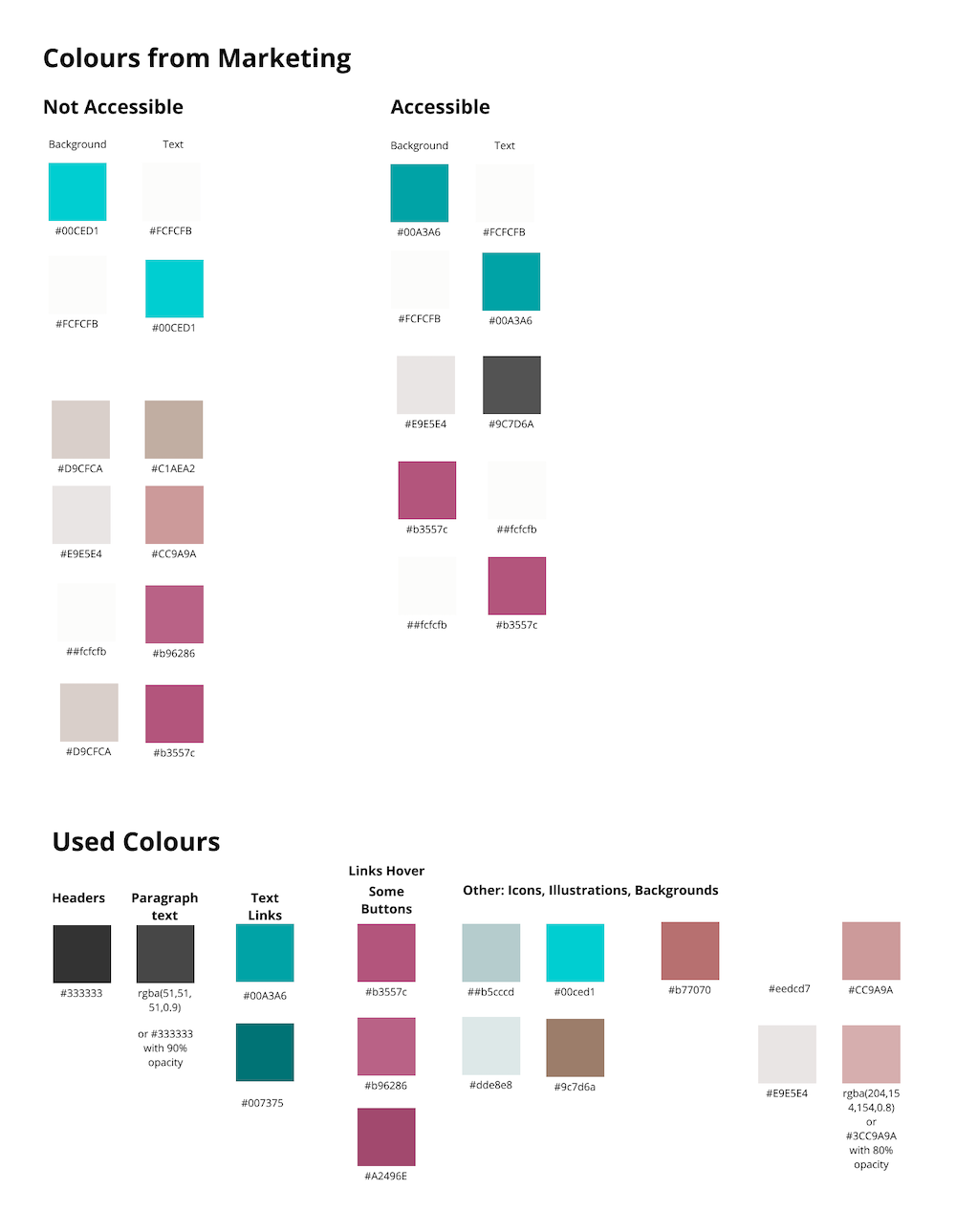
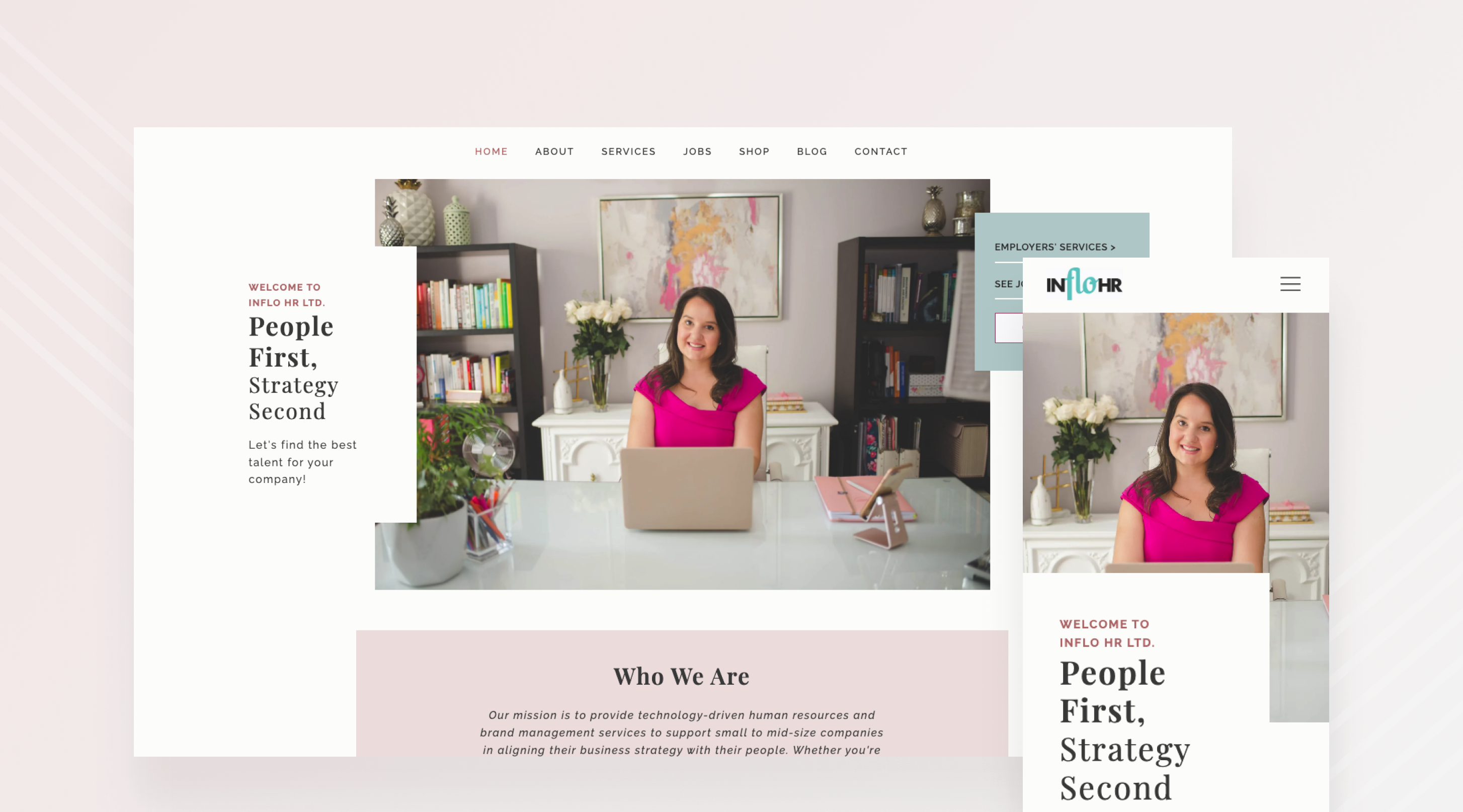
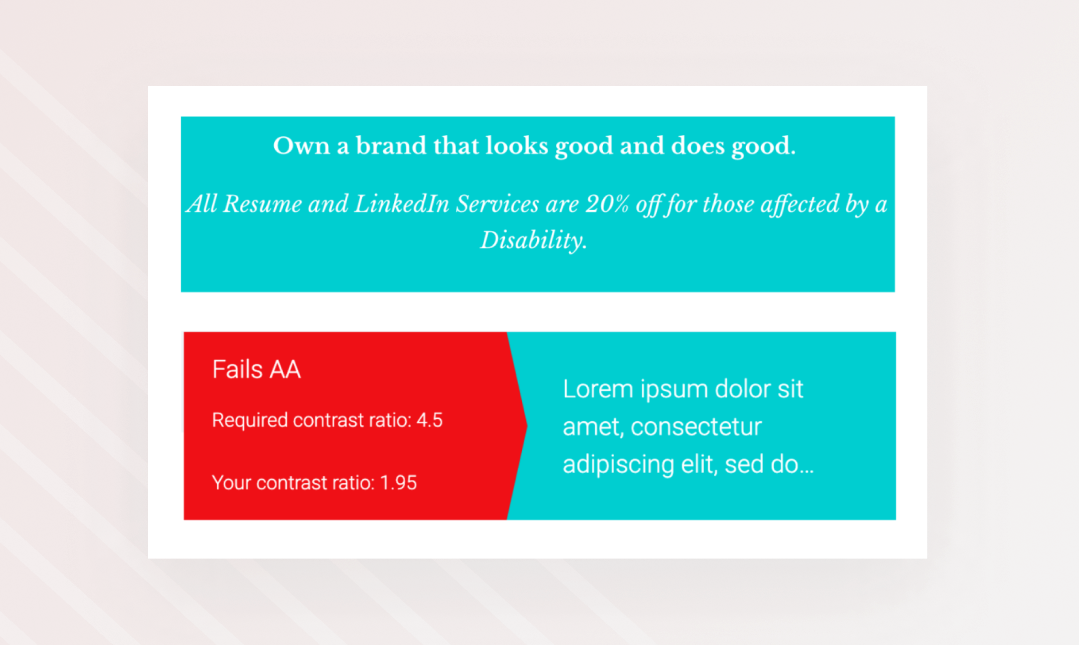
Accessibility checker showed that there was low contrast between white background and teal text and teal background and white text which was the dominant colour combination.
The opportunity was to rebrand and showcase the other colours of Inflo HR while also focussing on good contrast.